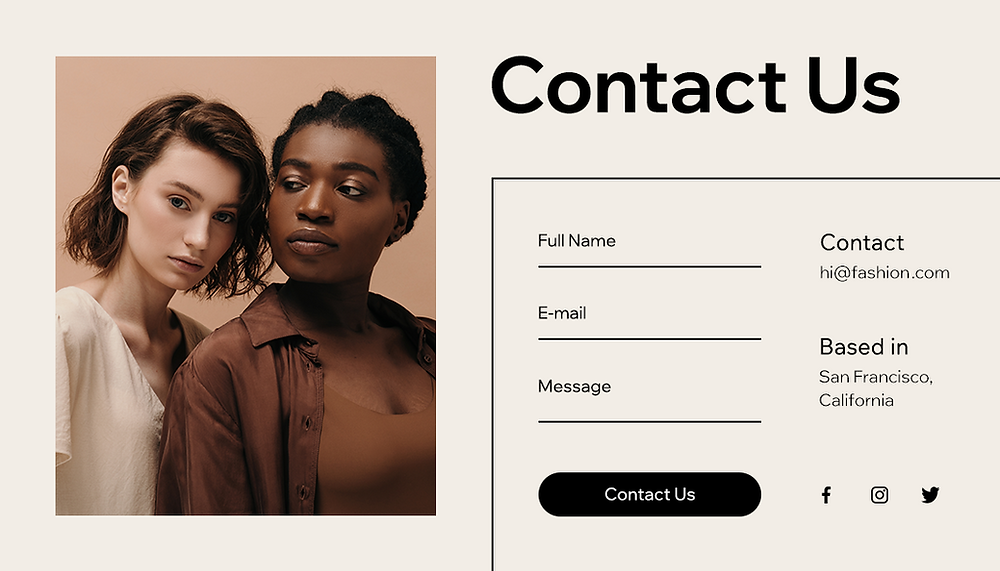
You’ve just developed this completely static website, nothing fancy; perhaps it’s just a business site for a client or a portfolio website for yourself. Now you would like to collect and save form submissions from visitors. Usually, you would have a “Contact us” form, with an email, full name, and probably message input. Something like this one:

This is a typical contact page design for most websites, although deciding how to store this submission can get complicated. Most times, you want the simplest solution with the least setup. Let’s see some easy-to-use options.
FabForms
Fabform is a personal favourite, it’s an open-source form collection tool that provides an endpoint to submit/post your forms. Here’s how to get started.
First, create an account here, then create a new endpoint. Once that’s done, you can copy and paste the endpoint as the value of your form’s action.
<form action="https://fabform.io/f/9DrEaKE" method="post">
...
</form>
That’s it. Let’s see some similar options.
Basin
Much like FabForms; Basin also provides an endpoint to submit forms. The integration is also similar to Fabforms, you use the basin domain plus your unique form ID as the value of your form’s action. Be sure to first create an account here.
<form action="https://usebasin.com/f/1a2b3c4d5e6f" method="POST">
...
</form>
For further integration and details, check out the Basin docs.
FormSpree
Another alternative to Basin and Fabform is Formspree. They provide a reasonable freemium, but once you’re past the limit, you need to pay for a subscription plan to continue seeing your submissions. You can create an account here.
<form action="https://formspree.io/f/{form_id}" method="post">
...
</form>
Google Form
Another alternative solution would be Google Forms. This may already be obvious, but it would interest you to know that you can embed Google forms into your static sites. To set this up, make sure you have a google account, then head over to google forms and create a new form.
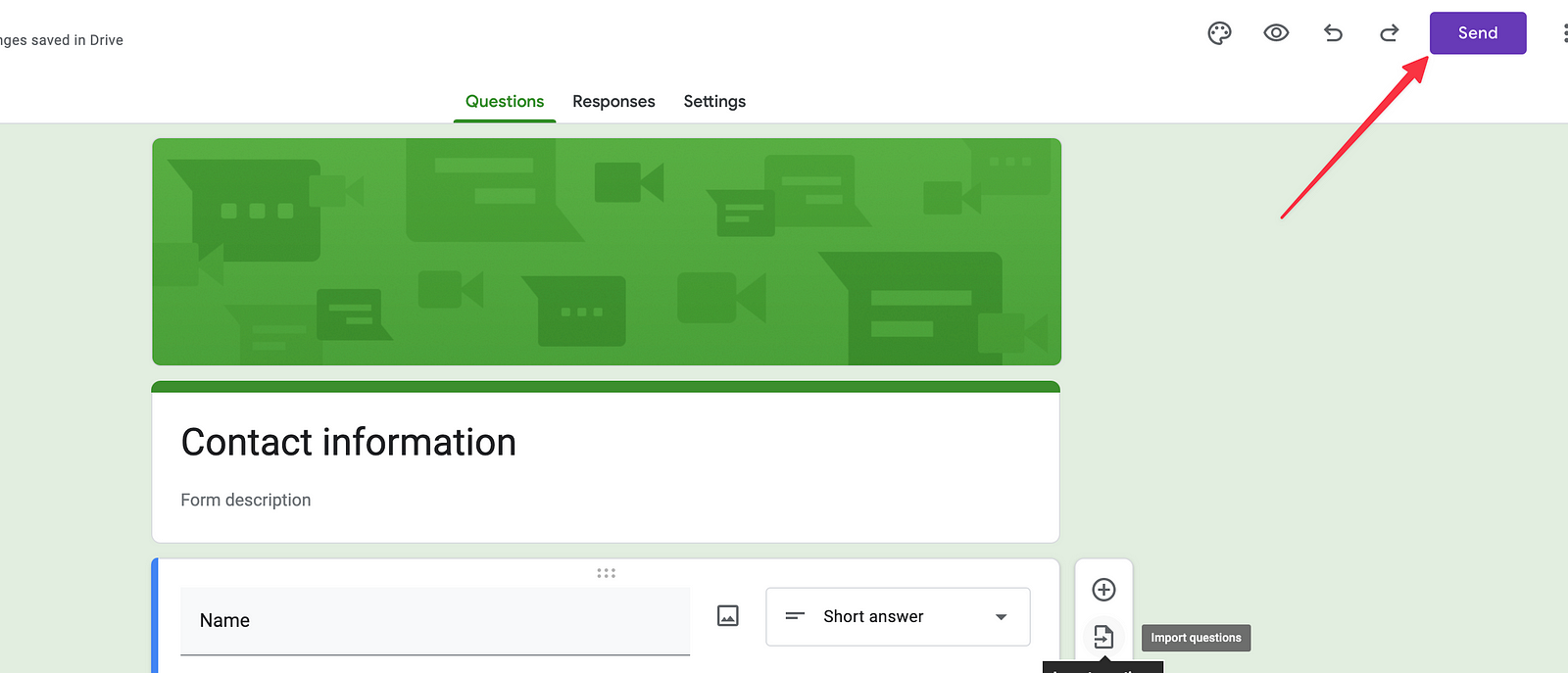
Once you’re done creating your form inputs, click on the “Send” button at the top right.

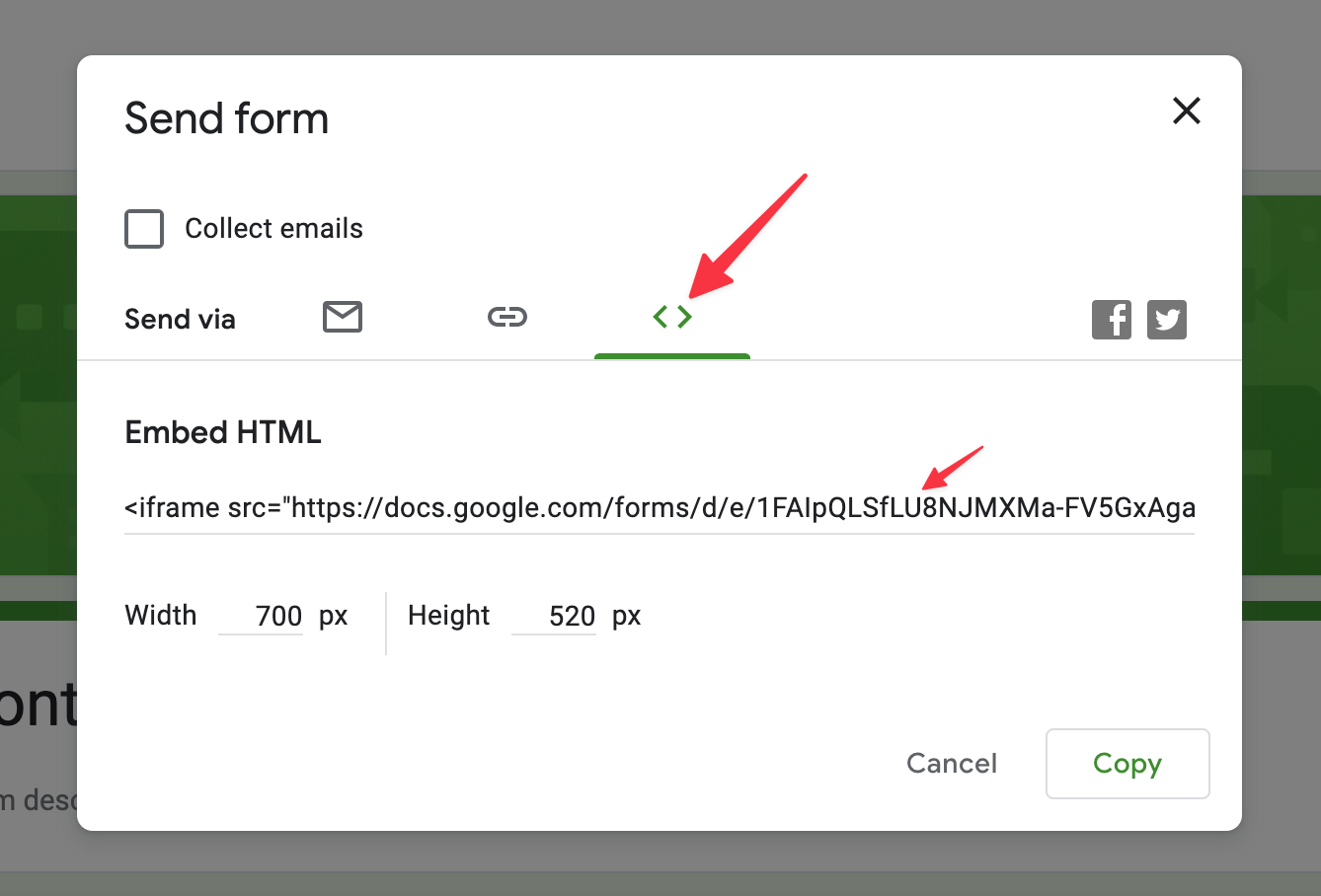
In the dialogue that comes up, you should select the embed tab and copy the iframe link. Finally, paste the link on the page you want google forms to render in.

Optimonk
Optimonk allows you to create campaigns and design pop-ups and forms easily if you want something more dynamic and fancy. They also offer good freemium, which should provide enough space to experiment and use for small to medium websites.
PS: You can see Optimonk in action on Devjavu
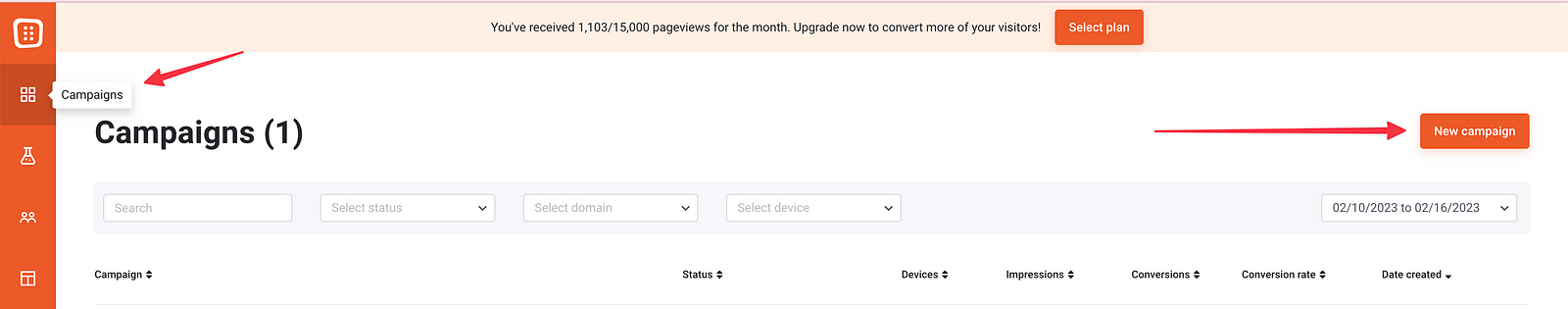
Integrating Optimonk with your website is pretty straightforward. First, create an account here. Next, on the dashboard, you need to click “Campaigns” and “New campaign”.

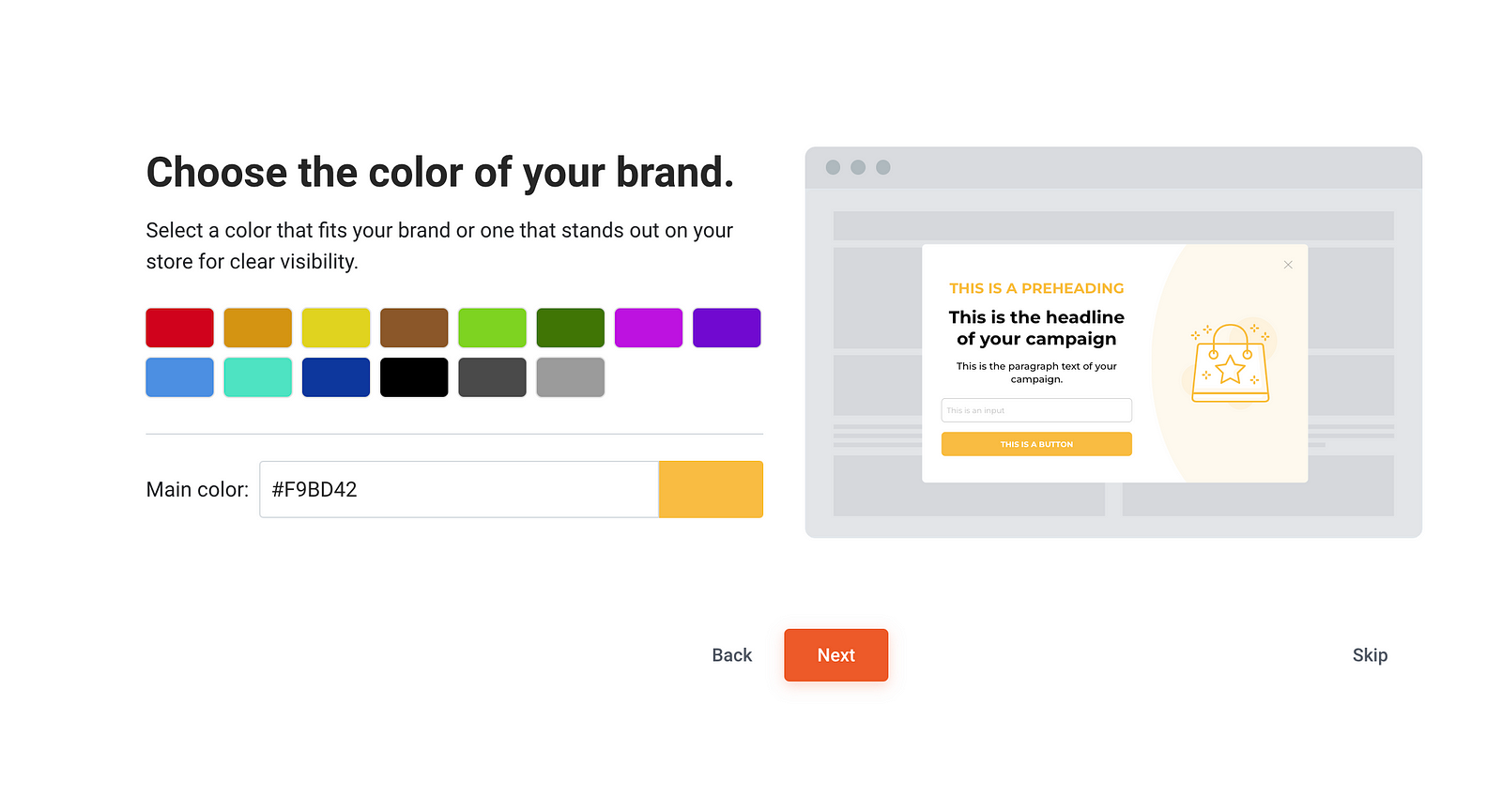
You can select a brand colour in the next prompt:

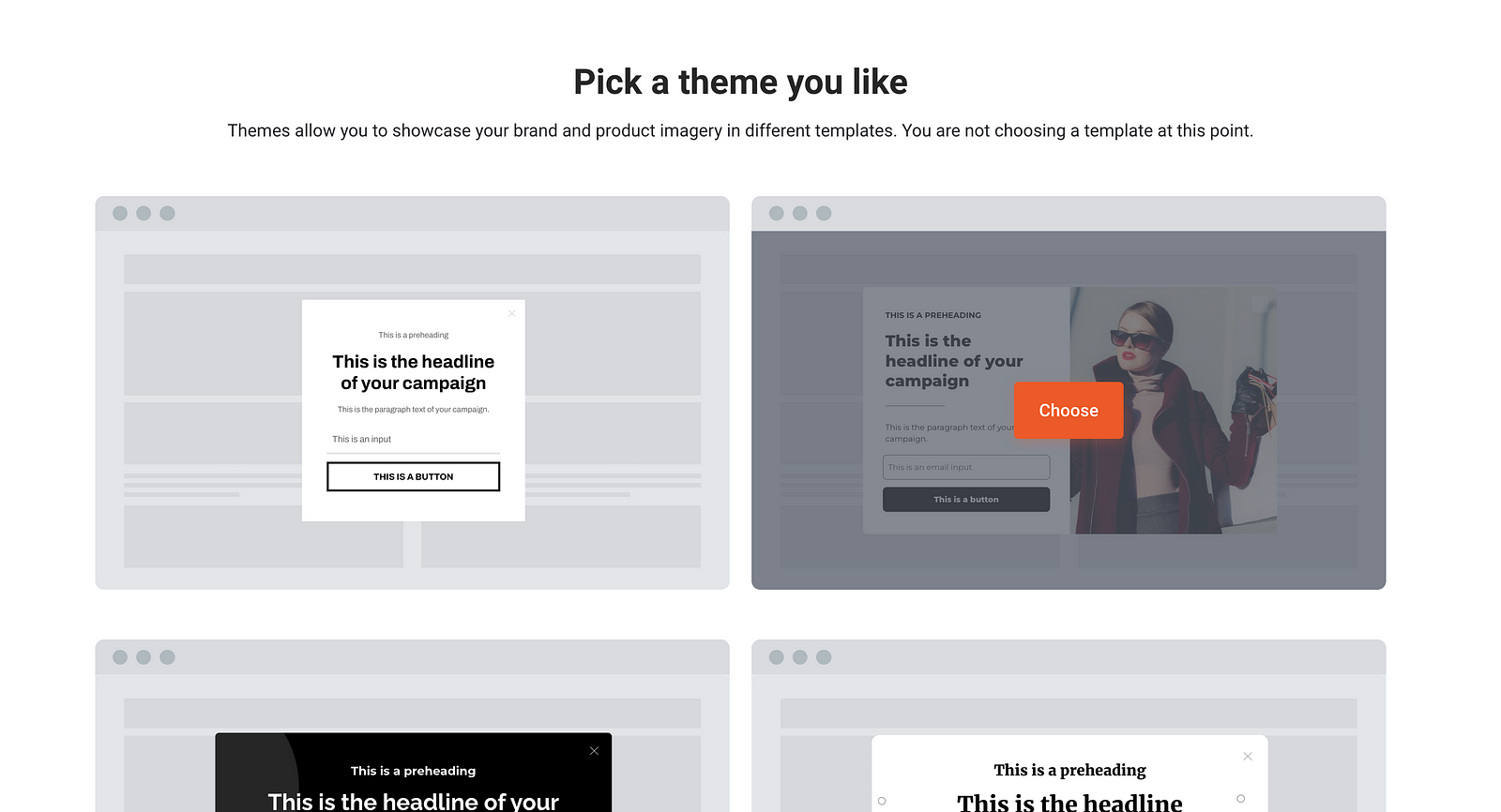
Next, you can choose a theme you like from the suggested list based on your brand colour:

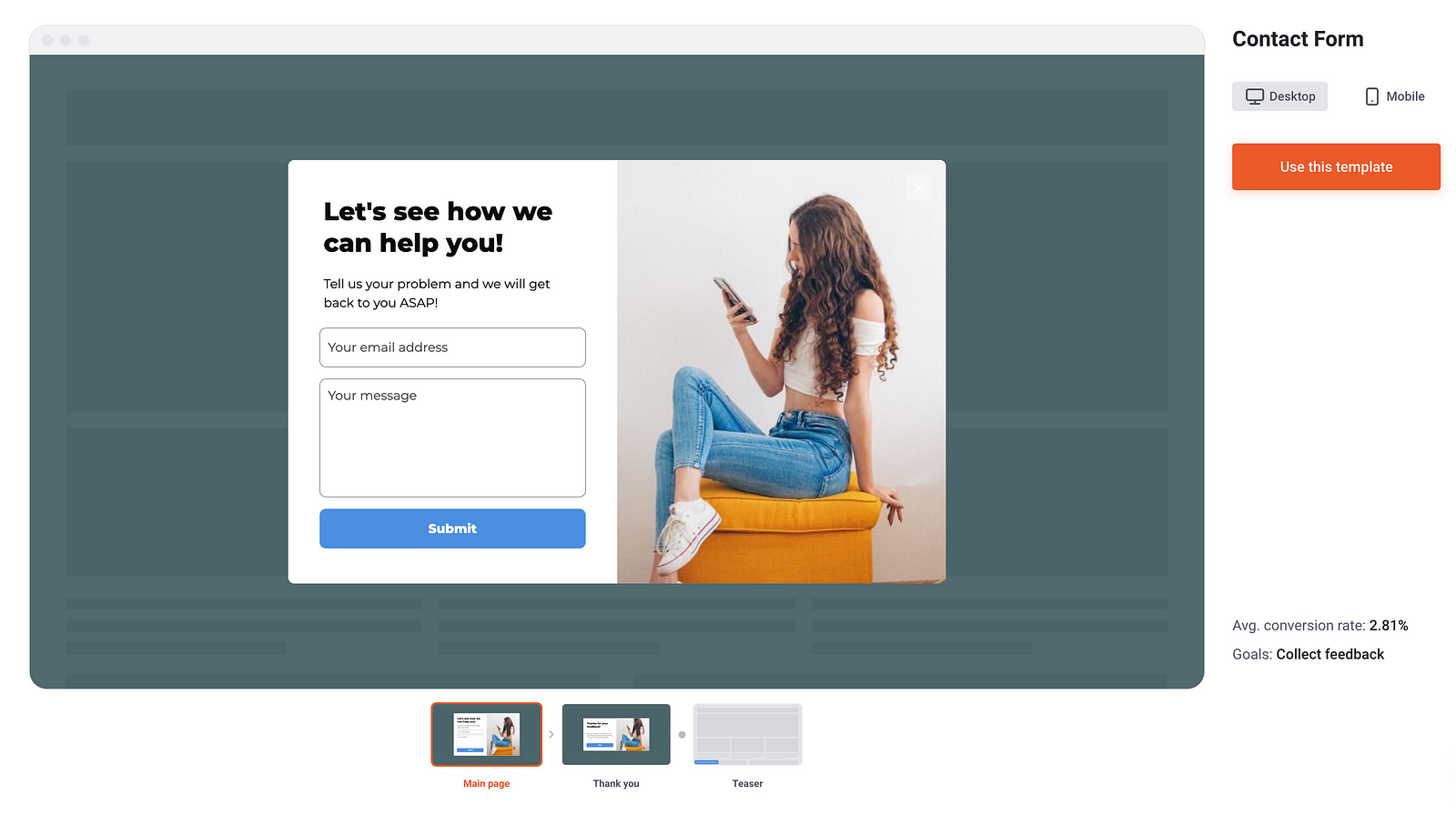
Alternatively, you can skip these steps and choose a template that best fits your use case.

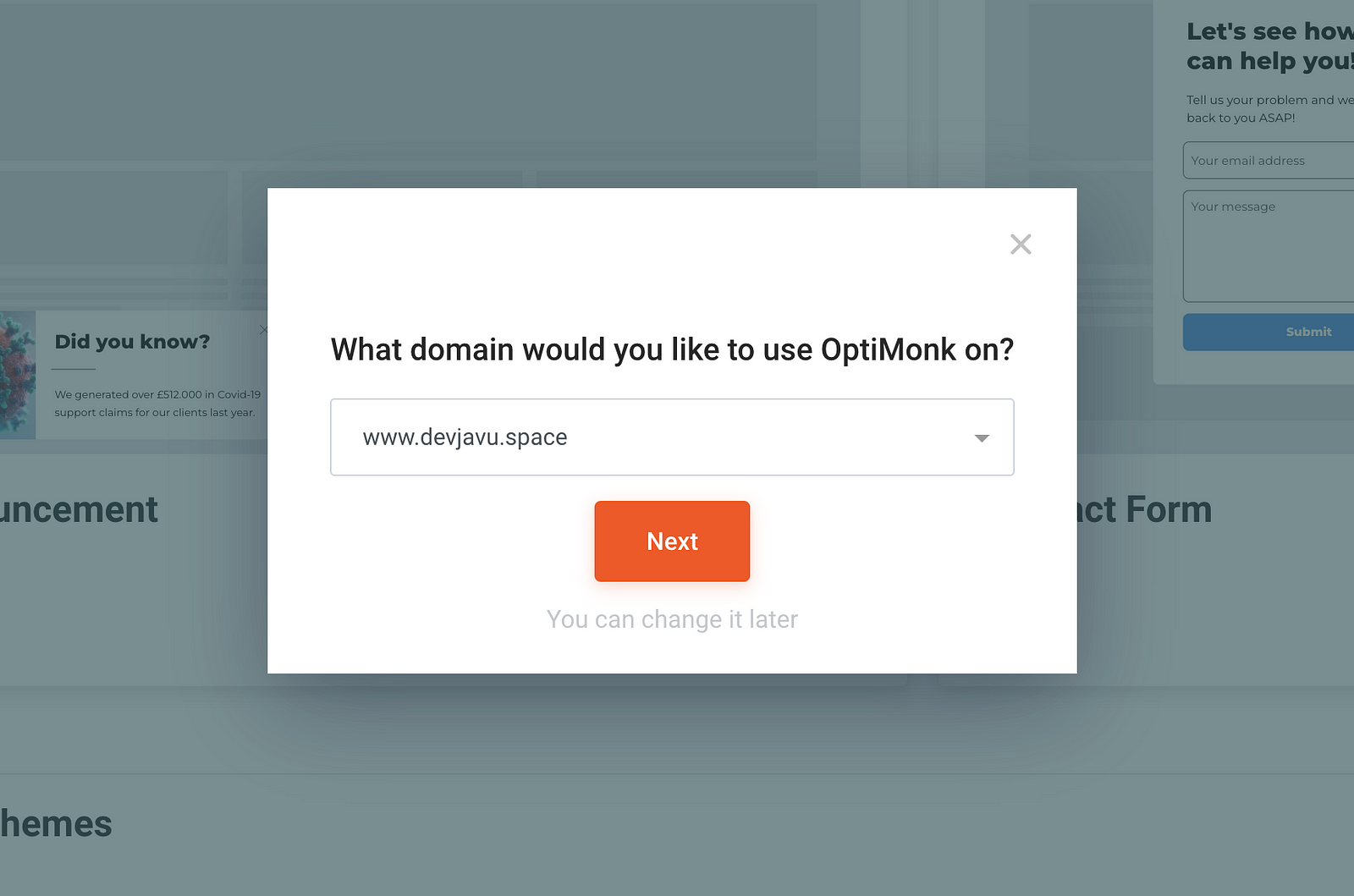
After this, you can then choose what domain you would like to use Optimonk on in the next prompt:

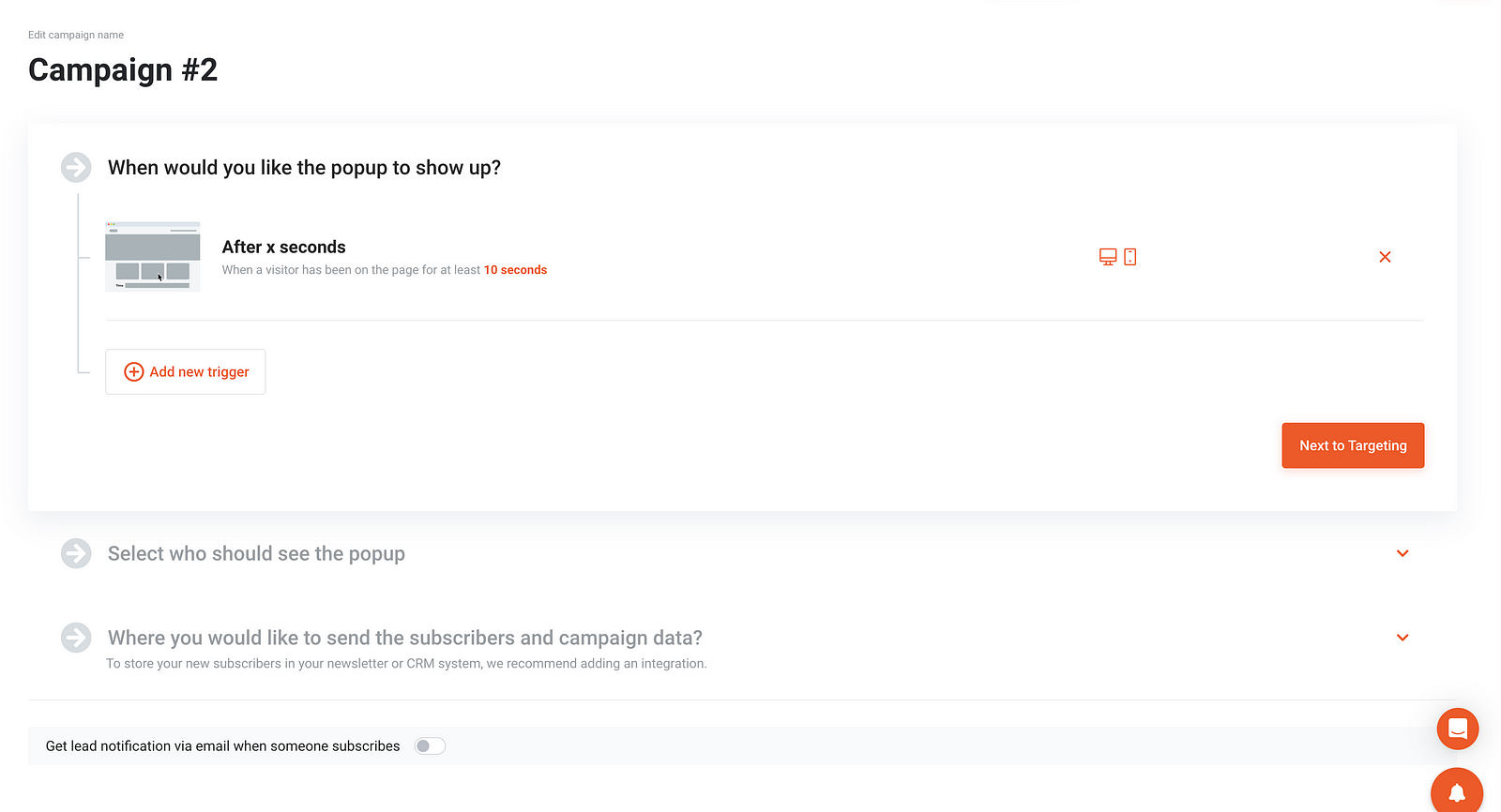
You should be presented with a dashboard to customize your selected template. Once you’re done with customization, you can click “next” until you save your new pop-up form. The last section allows you to set triggers and targets. With this, you can determine when to show your pop-up forms, and who to show these forms to. If this is not important for your use case, feel free to click next.

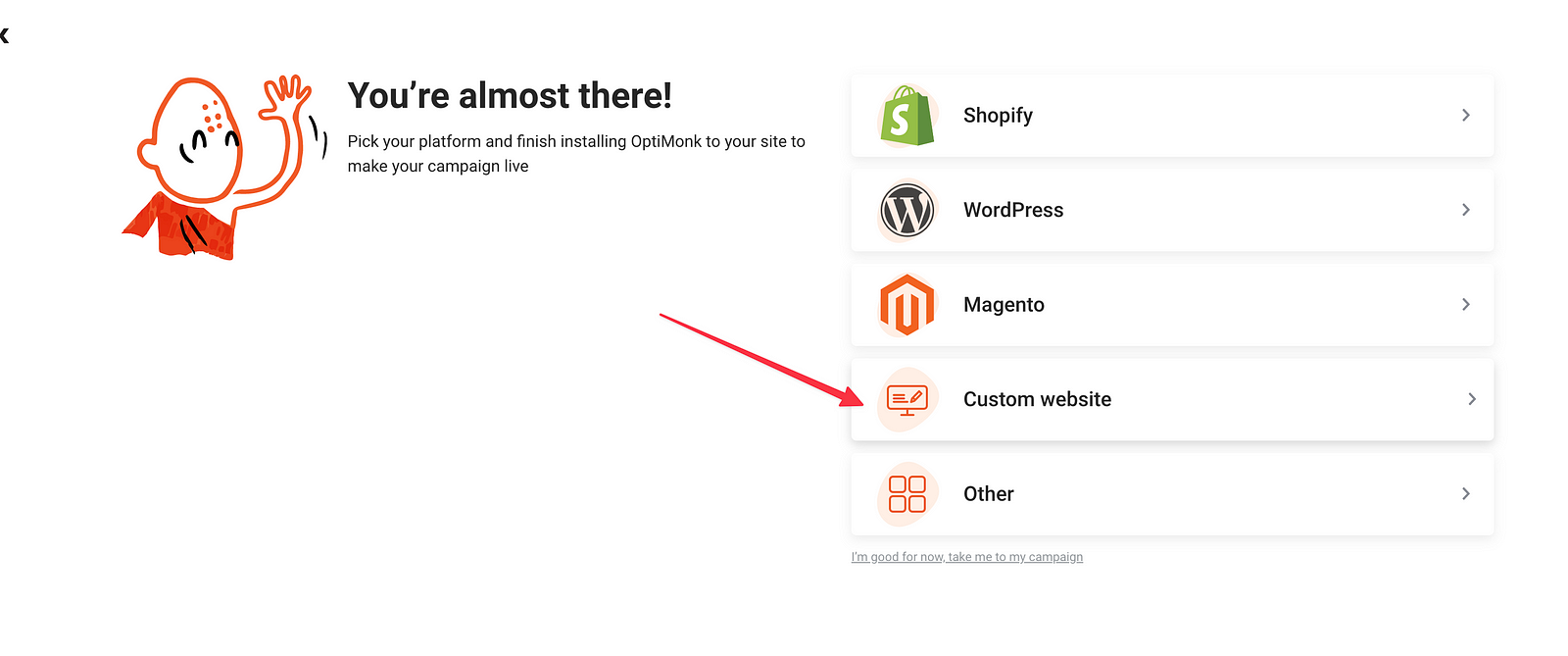
Finally, on the next page, you would need to install Optimonk on your website using Optimonk’s script. Select the options from the list depending on what kind of website you’re running.

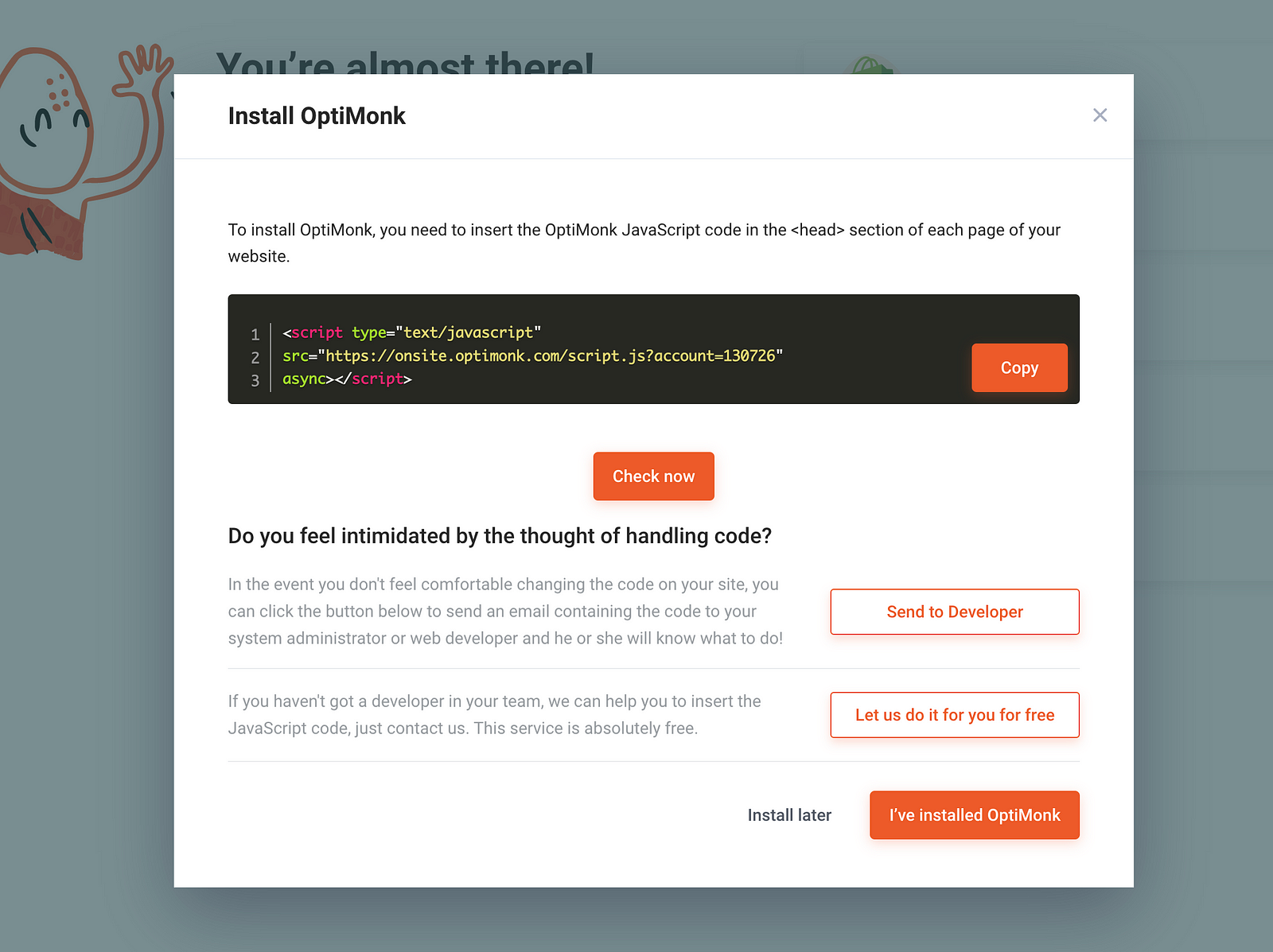
Copy and paste the javascript code into your website, and you should be good to go.

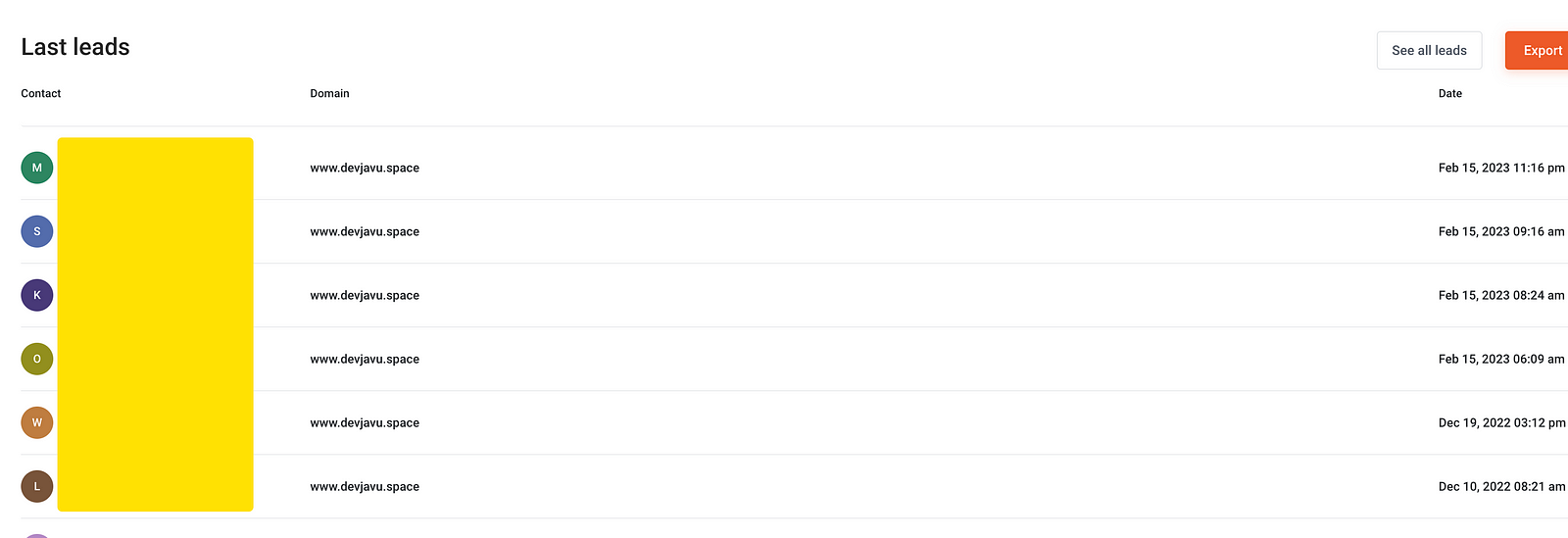
Your visitors should now be able to see and use your pop-up, and every new submission will be on your Optimonk dashboard.

Conclusion
Whatever option you choose, you need to consider how many responses you get from visitors. This should help you decide what bests fit your use case.
Cheers ☕️