So you’re done building that great application and want the world to see it? Great, you’ve come to the right place.
The primary reason for deploying applications, whether frontend or backend, is to make them usable outside your computer. Thankfully, The web is littered with platforms that allow you to deploy your applications with little or no effort and for free. In this article, I’ll try to exhaust the options for deploying frontend and backend web applications.
Frontend Deployment
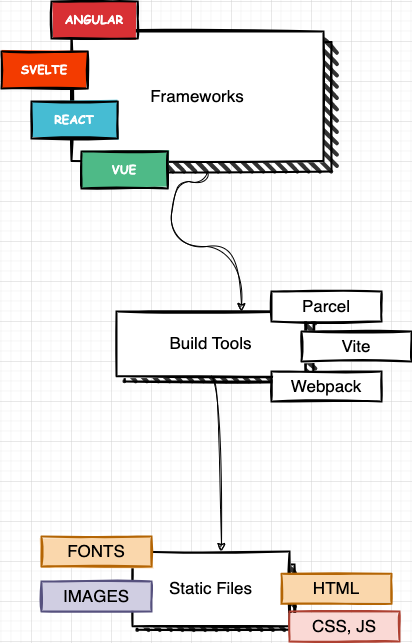
With Frontend, all you deploy to the cloud are static files and assets. This means that whatever frontend framework you choose to build with (React, Vue, Angular, Flutter), in the end, plain old HTML, CSS, and Javascript files and assets are what your users/visitors get.

Let’s see the options you have for deploying your front-end applications.
Render
I have written a guide to get you started deploying your front-end applications to Render. In their words, Render is a unified platform to build and run all your apps and websites with free SSL, a global CDN, and private networks, and auto deploys from Git. You can deploy static sites, web servers, or an entire docker container with Render.
Vercel
Vercel is primarily Frontend focused, as it comes baked with quick deployment templates for most javascript frontend frameworks, including React, Vue, and Angular; it also caters to static site generators. Here’s a guide to get you started:
Heroku
Heroku is famous for deploying most types of applications. You could also quickly deploy your javascript frontend applications to Heroku. Here’s another quick guide:
Surge
Surge is another free alternative with one of the most convenient deployment flows. It allows you to deploy your Frontend static files in a single CLI command.
$ surge
Running as [email protected] (Student)
project: /Users/onuoha/devjavu
To start deploying with Surge, you must install the Surge CLI tool. Assuming you already have node/NPM setup on your machine, you can install the CLI tool globally:
npm install --global surge
This should provide you with the surge command globally available in your terminal. You can now run surge login:
surge login
to authenticate the Surge CLI. From here, you can deploy any Frontend application in a single command. Here’s how I’d usually use it. If you have a Vue or React application, you can add a deploy script to your package.json file.
Vue (Nuxt) package.json Example:
{
...
"scripts": {
"build": "nuxt build",
"deploy": "yarn build && cd dist && mv index.html 200.html && surge ."
}
}
The above is a sample deploy script for a Vue/Nuxt application. First, we run the build command, which generates a dist folder. When prompted, we navigate into the folder, run the surge command, and specify the application domain.
Other relatively free alternatives for deploying your frontend applications include:
Backend Deployment
With backend deployments, unlike Frontend, we do not deploy static files to the cloud. Instead, we deploy server-side scripts; some listed frontend deployment services may not work for server-side code. Let’s see the options we have.
Heroku (BE)
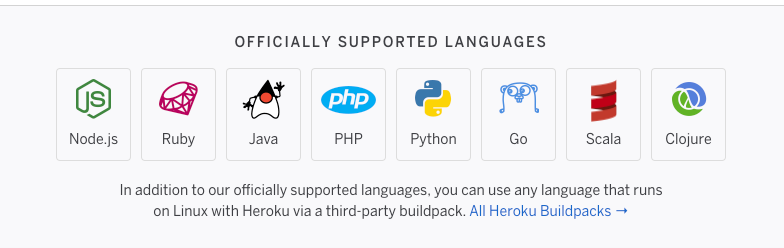
Most beloved by every developer, Heroku is a go-to option for everything web deployment, Frontend and backend. Unfortunately, Heroku does not include any free tier at the time of writing.

If you build backend applications in any of these languages, then Heroku allows you seamlessly deploy them. Head over to the documentation and select the language of your choice.
Digital Ocean
Digital Ocean offers you an excellent free tier for around 60 days plus free credits; after that, you must pay per use. A simple Droplet at 4 USD / month might work fine if you build small applications.
Forge
For seamless deployment of Laravel applications, Forge is a good option. They also offer a decent free tier you can kick start with.
AWS
Amazon Web Services provides EC2 instances to host/deploy your web applications. AWS might require some basic DevOps knowledge compared to the others; the interface isn’t the most budding developer friendly.
Google Cloud
Google Cloud Platform (GCP) provides several services, including App Engine, which allows you to deploy backend applications like Nodejs. Google also provides decent freemium for these services. Here’s an official guide to deploying a Node app.
Serverless
If you didn’t already know, Serverless computing allows you to build and run applications and services without thinking about servers. Serverless applications don’t require you to have a virtual server to run them.
You can deploy simple functions and use them as APIs without a complete server-side setup. If these are the kind of applications you intend to build then here’s a list of possible hosting services to use:
- AWS Lambda
- Cloudflare Workers
- Netlify Functions
- Google Cloud Functions
- Microsoft Azure Functions
- Parse Platform (Opensource)
- Back4app
You can host your functions at a freemium or paid rate with the above options.
In conclusion, what you decide to choose is dependent on the kind of web application you’re developing, be it large, small, frontend or backend. As well as your budget for your application.
Cheers ☕️