Prop “authuser” is passed to component
<Anonymous>, but the declared prop name is “authUser”. Note that HTML attributes are case-insensitive and camelCased props need to use their kebab-case equivalents when using in-DOM templates. You should probably use “auth-user” instead of “authUser”.
The above is a likely error message you’d get if you set up Laravel and Vue js, and attempted passing data to your component via props the wrong way.
Sometimes, we encounter cases where we need to use Vuejs components in just a single part of our existing Laravel application.

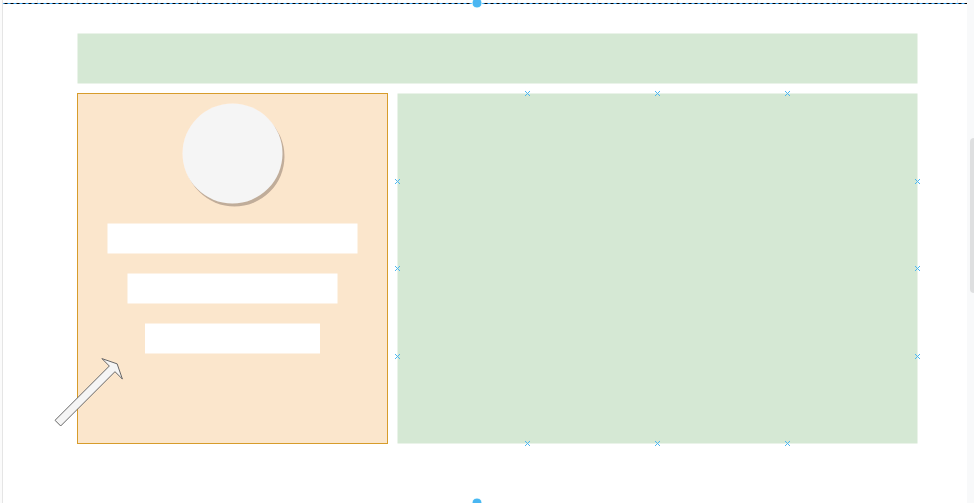
You could have a structure like this and want the profile card on the left to be a separate Vue component, for whatever reason. The problem with using this kind of approach is, there’d likely be conflicts between templating engine syntax and Vuejs syntax. For example, Laravel uses the double curly braces {{ }} syntax that Vue uses.
<!-- laravel blade -->
<div>
{{ Auth::user()->fullname }}
</div>
<!-- Vuejs -->
<div>
{{ authUser.fullname }}
</div>
When working with Vue components in Laravel blade, you’d need to be careful to avoid some likely hiccups along the way. Laravel has an entire section that explains how to work with Laravel Blade and Javascript Frameworks.
What doesn’t work
Regarding why you’d likely get the error above: HTML is case insensitive and therefore limits you to using only kebab-case components and attributes in your template. so if you did this in your blade file:
<!-- something.blade.php -->
<div class="container">
<profile-sidebar :authUser="{...}"></profile-sidebar>
</div>
You’d most likely get the same error. Also, if you tried writing your components in camel casing style, the DOM Parser would ignore the custom tag:
<!-- something.blade.php -->
<div class="container">
<profileSidebar :authUser="{...}"></profileSidebar>
</div>
What works
For starters, to avoid one of such issues, you could stick to using only kebab-case components and attributes in your blade template.
Like so:
<!-- something.blade.php -->
<div class="col-xl-8">
<account-update :auth-user="{{ Auth::user() }}"></account-update>
</div
And of course, you can still maintain camel casing style in your component files:
<script>
export default {
name: 'side-profile',
props: ['authUser'],
mounted() {
console.log(this.authUser)
}
}
</script>
Hopefully, this helps clear some of the issues you might have encountered working with Laravel blade and Vue components.
Cheers ☕️